SAMI REHMAN
Half human, half caffeine — I design, develop, and occasionally debug with style.
Whether you're here to hire, judge, or just snoop around — welcome.
I'm a full-stack problem-solver who builds delightful, fast, and strategic digital experiences.

No secrets here — just a full-stack guy sitting on a box trying to look cool.
Or don’t. I’m not your UX boss.
FROM CURIOSITY TO CODE
I wasn’t born with a keyboard in my hand, but I got there pretty quick. From dabbling in Photoshop to deploying full-scale applications — the journey has been wild. Now I lead with design thinking, code with purpose, and build with the end-user in mind.
THE FULL PACKAGE
{BATTERIES INCLUDED} Developer. Designer. Strategist. Your creative co-pilot. I don't just build pretty websites — I build tools that convert, scale, and impress. You get performance, polish, and a healthy dose of sass — all packed in one.
WHAT YOU REALLY GET
Clear communication. Clear timelines. No disappearing acts. Whether you're launching a SaaS or revamping a dental site — I bring clarity, speed, and care. And yes, I do reply to emails on time (mostly).
FEATURED PROJECTS
Not just pixels — these are strategic experiences made with brains and a bit of madness. Each project is a blend of conversion goals, design taste, and user empathy.



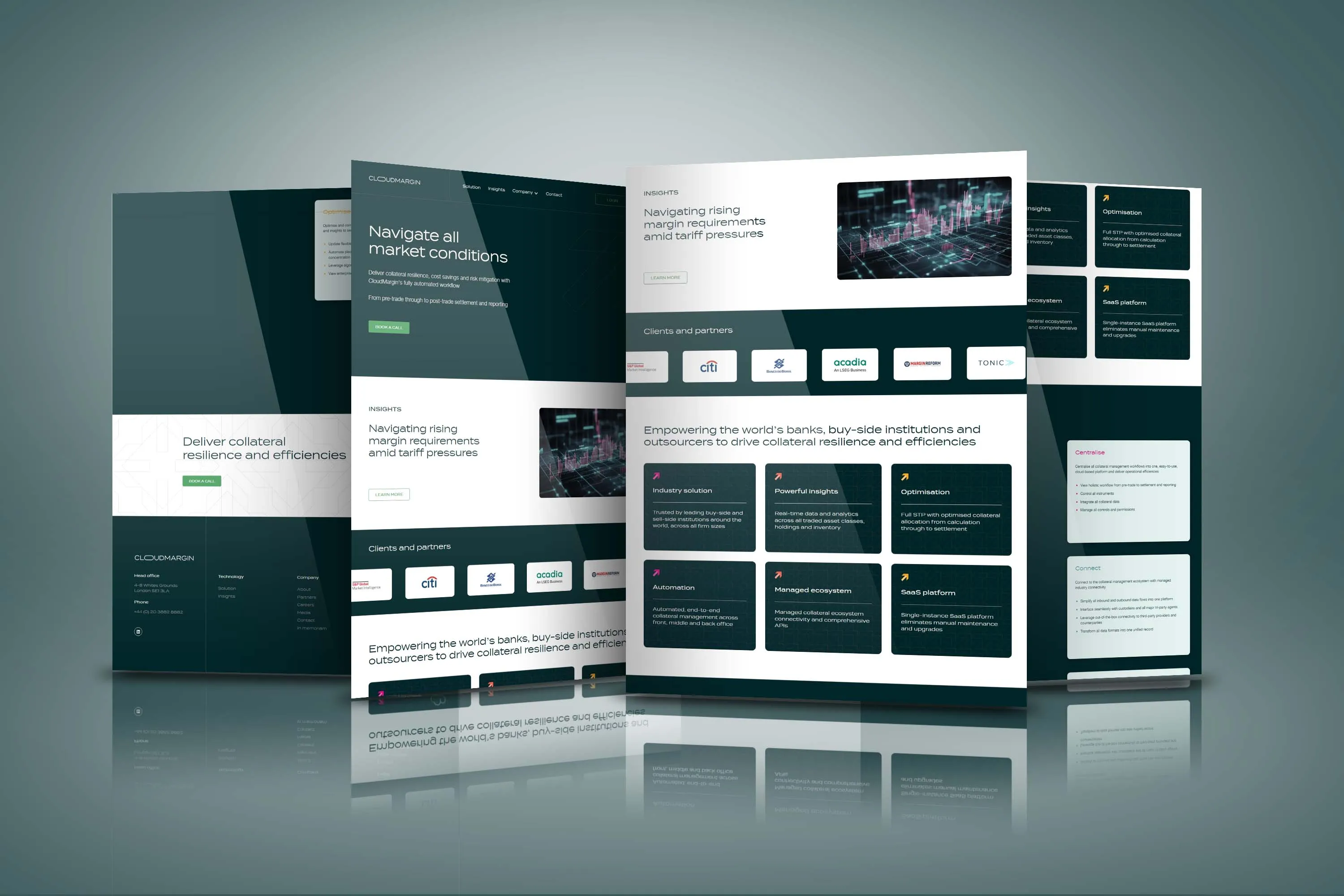
Cloud Margin
Helped revamp Cloud Margin’s site with a new design system. Delivered a fully responsive, scalable Webflow build powered by GSAP animations and reusable components. Simplified a previously fragile CMS into a maintainable structure, complete with video handovers for their internal team.

SeventyFour
Built a fully responsive, animation-rich site for SeventyFour — a design agency in need of a scalable rebuild. Their old site lacked structure and maintainability; I delivered a clean Webflow build with reusable components and meaningful UX improvements. What started as a one-off job has grown into an ongoing development partnership.

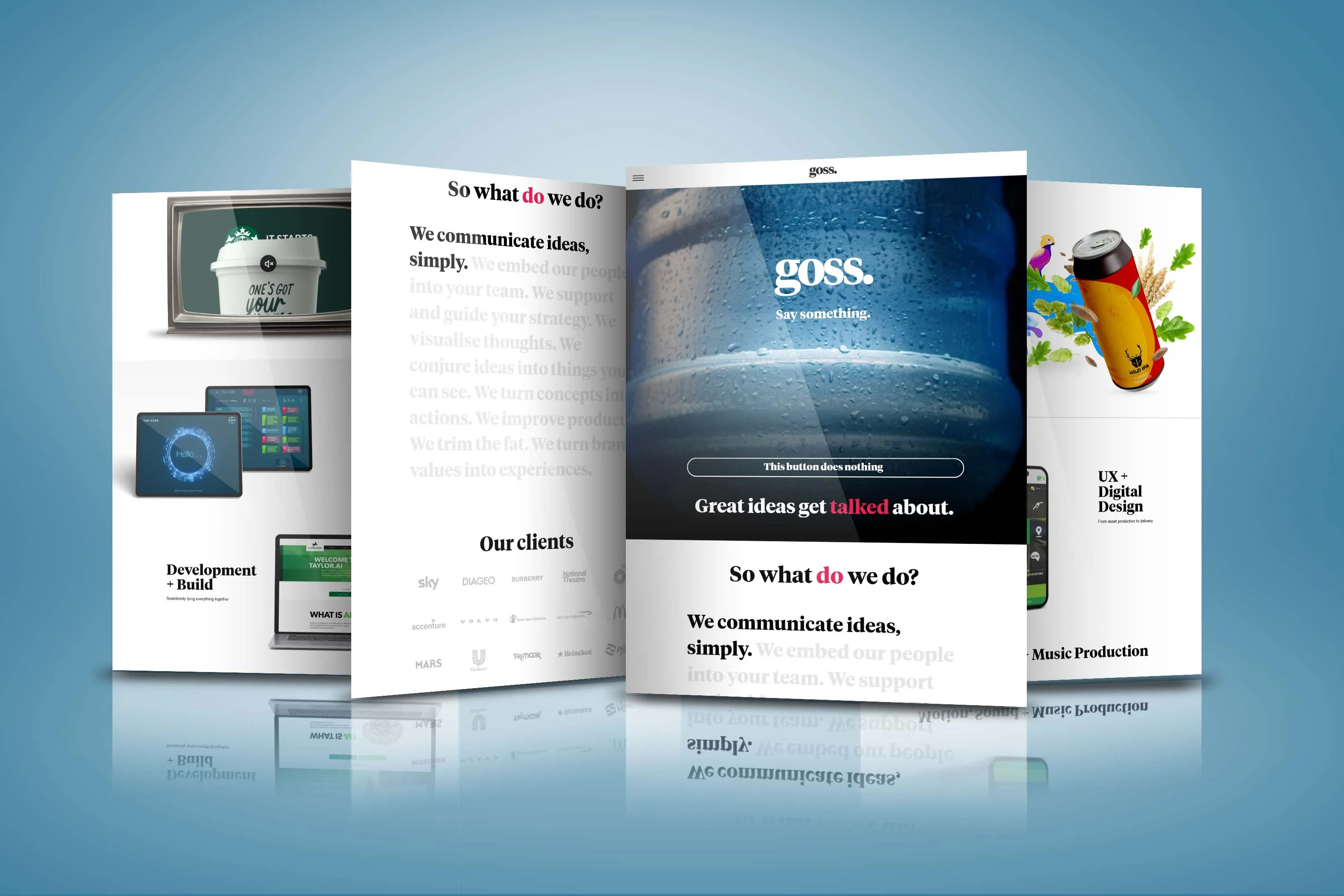
Goss Studio
What began as a trust rebuild after a bad dev experience became a long-term creative partnership. I delivered a fluid Webflow site that performs beautifully across all breakpoints — from ultra-wide 4K screens to mobile. The client now relies on me for every new design, trusting my custom style systems and pixel-precise builds.

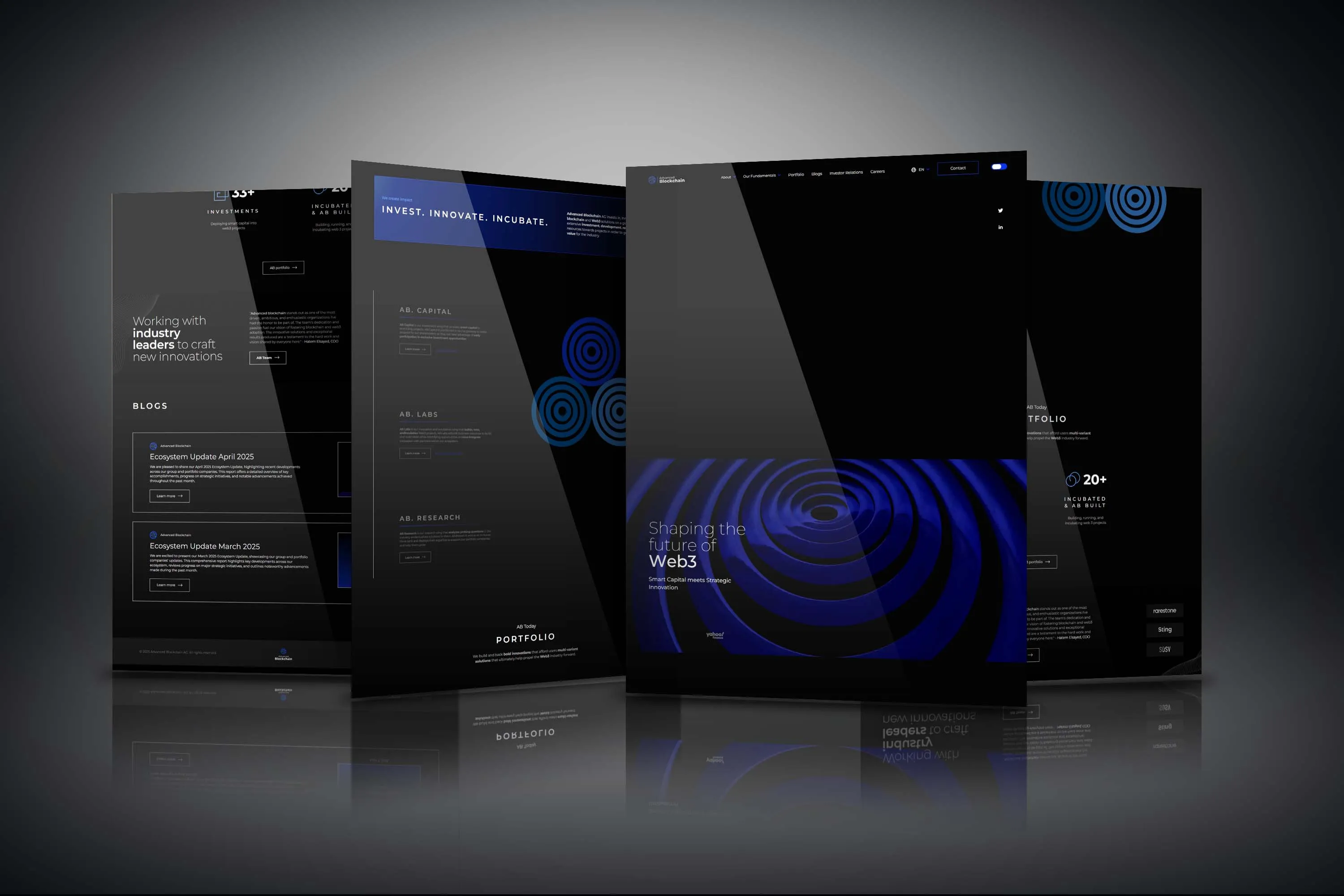
Advanced Blockchain
Built and maintained the core marketing site for Advanced Blockchain — a Web3 investment firm with deep content and motion needs. Engineered scroll-synced After Effects animations, crafted a large-scale modular CMS for blogs, news, and insights, and continue to serve as their go-to Webflow expert for ongoing upgrades and new site launches.

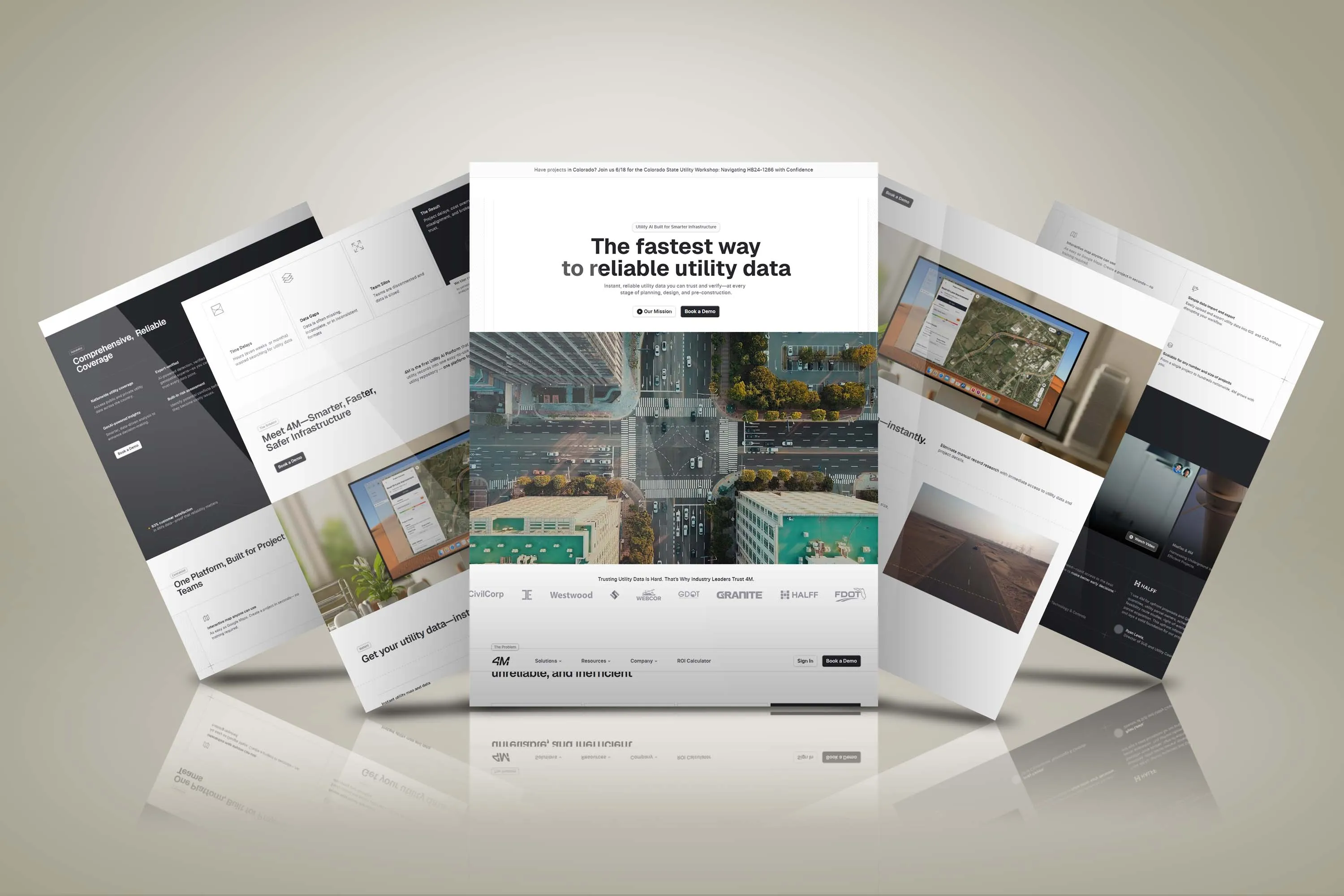
4M Analytics
Led the full build for 4M — an AI-powered utility mapping platform by Forum Analytics. Defined the style guide, system architecture, and dev workflow while managing both front-end and back-end contributors. Delivered a robust, high-performance Webflow build with advanced CMS structures, video integrations, and analytics tools. Still their go-to for technical leadership and scaling support.

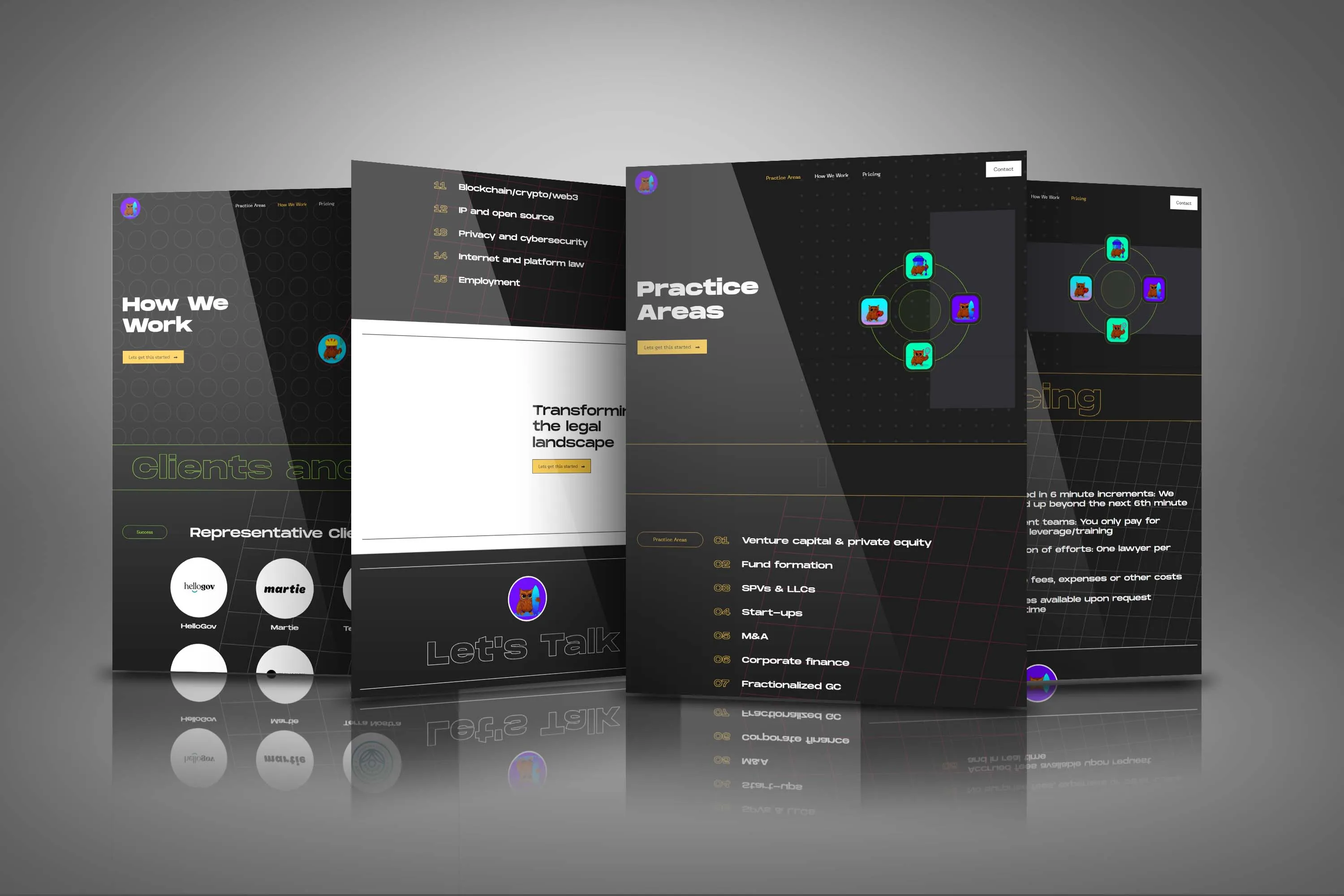
Melville Law
Handled everything A to Z for Melville Law — a boutique firm wanting a 90s tech-inspired identity with Web3 undertones. Delivered branding, logo, and a fully responsive Webflow site with reusable components and simplified CMS. Despite the unconventional theme, the client was thrilled with the end result. Training included for self-sufficiency.

Relaxation Dental
Revamped a cluttered and outdated dental site into a modern, calming experience. Suggested layout directions to support scroll-based animations and user-friendly navigation across service pages, resources, and patient info. Animations were crafted with intention — subtle yet delightful — making the final product both beautiful and functional.

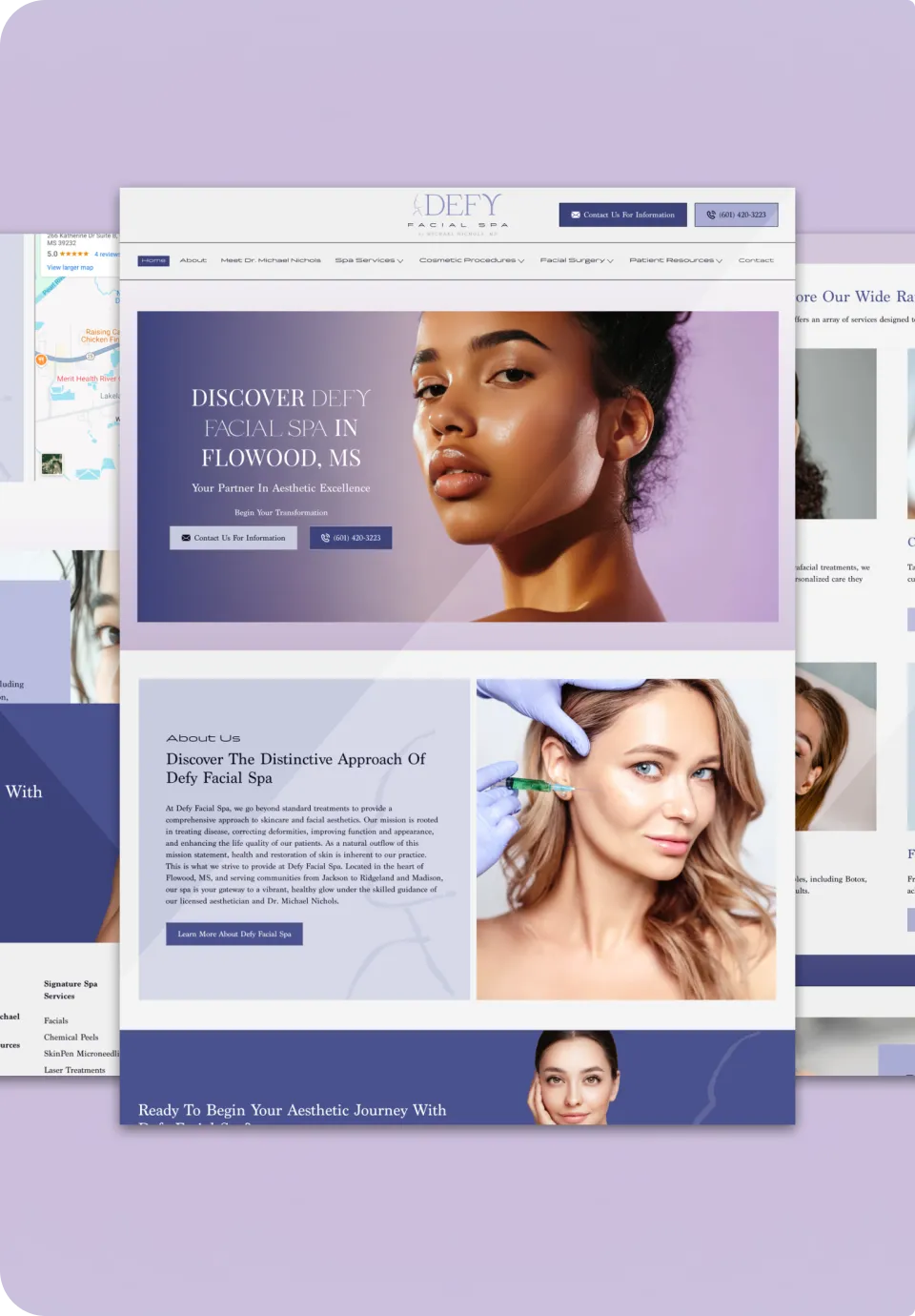
Defy Facial Spa
Worked closely with the design process to enable bold animations and a more expressive layout for this patient-focused clinic. Transformed a dated site into a clean and engaging platform with structured services, FAQs, and CTAs — all delivered through custom motion and fully responsive builds.

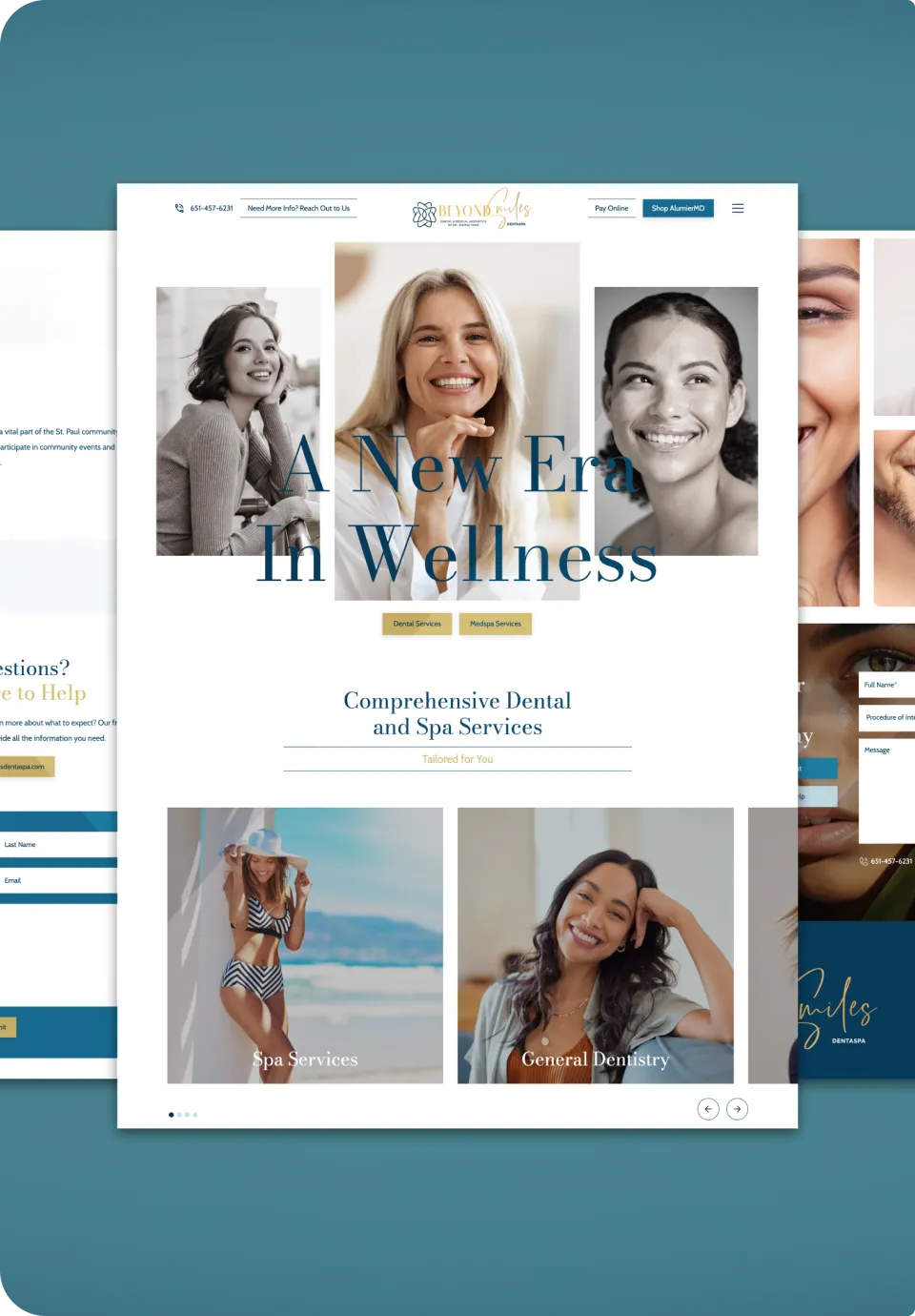
Beyond Smiles
Brought this practice’s digital presence to life with a visually elegant rebuild, tailored around smooth scroll triggers and spa-like transitions. Collaborated on layout ideas that would enable visual storytelling and a calming user flow. Delivered a fully responsive structure spanning treatments, bookings, and resources — all wrapped in pixel-perfect polish.

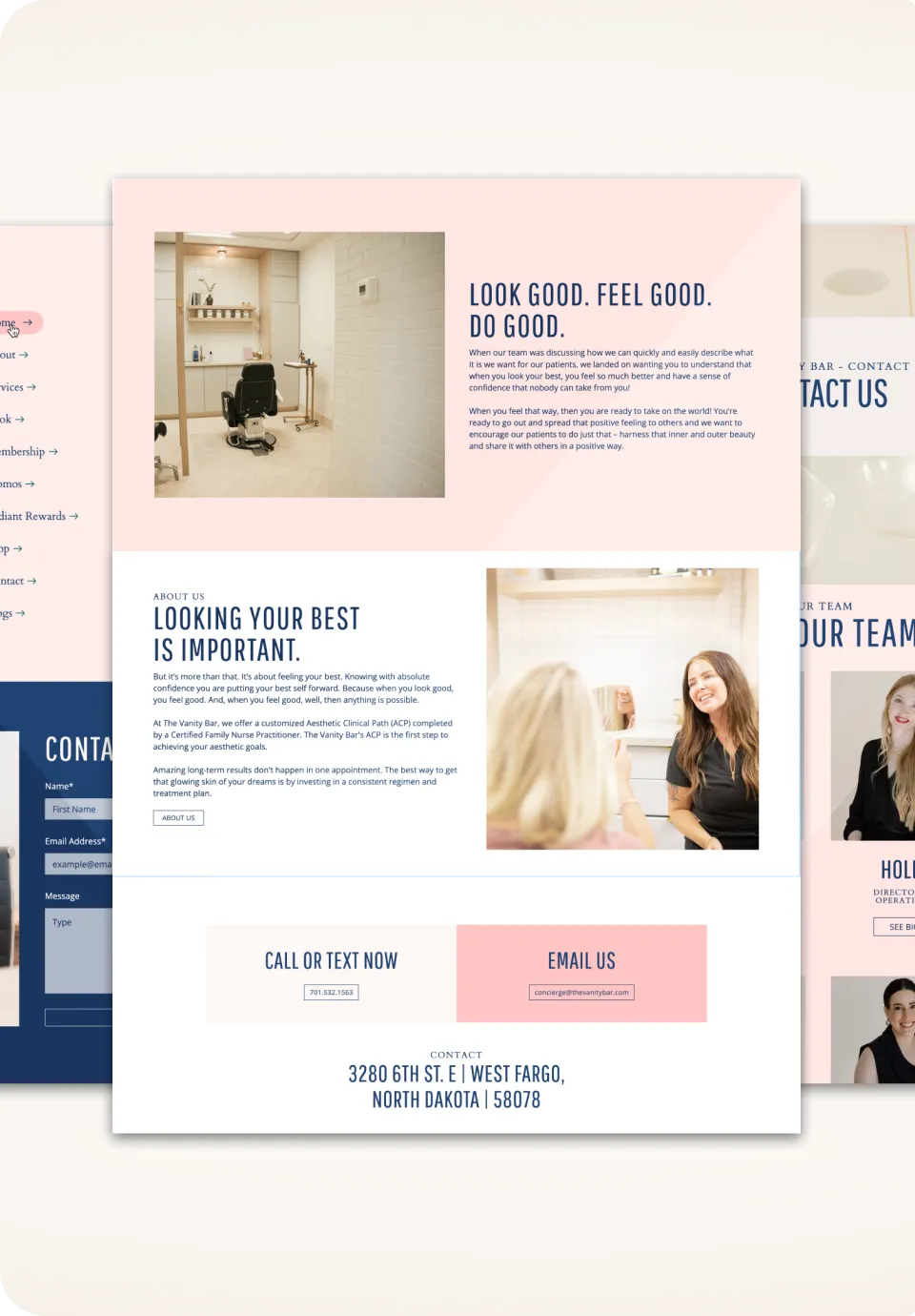
The Vanity Bar
One of my earliest projects — and still one of the most fun. I transformed a static MedSpa site into a motion-rich experience using GSAP-powered animations across a custom sitemap. Every section was fine-tuned to flow with elegance and rhythm. The result? A slick, scroll-friendly journey that still holds up.

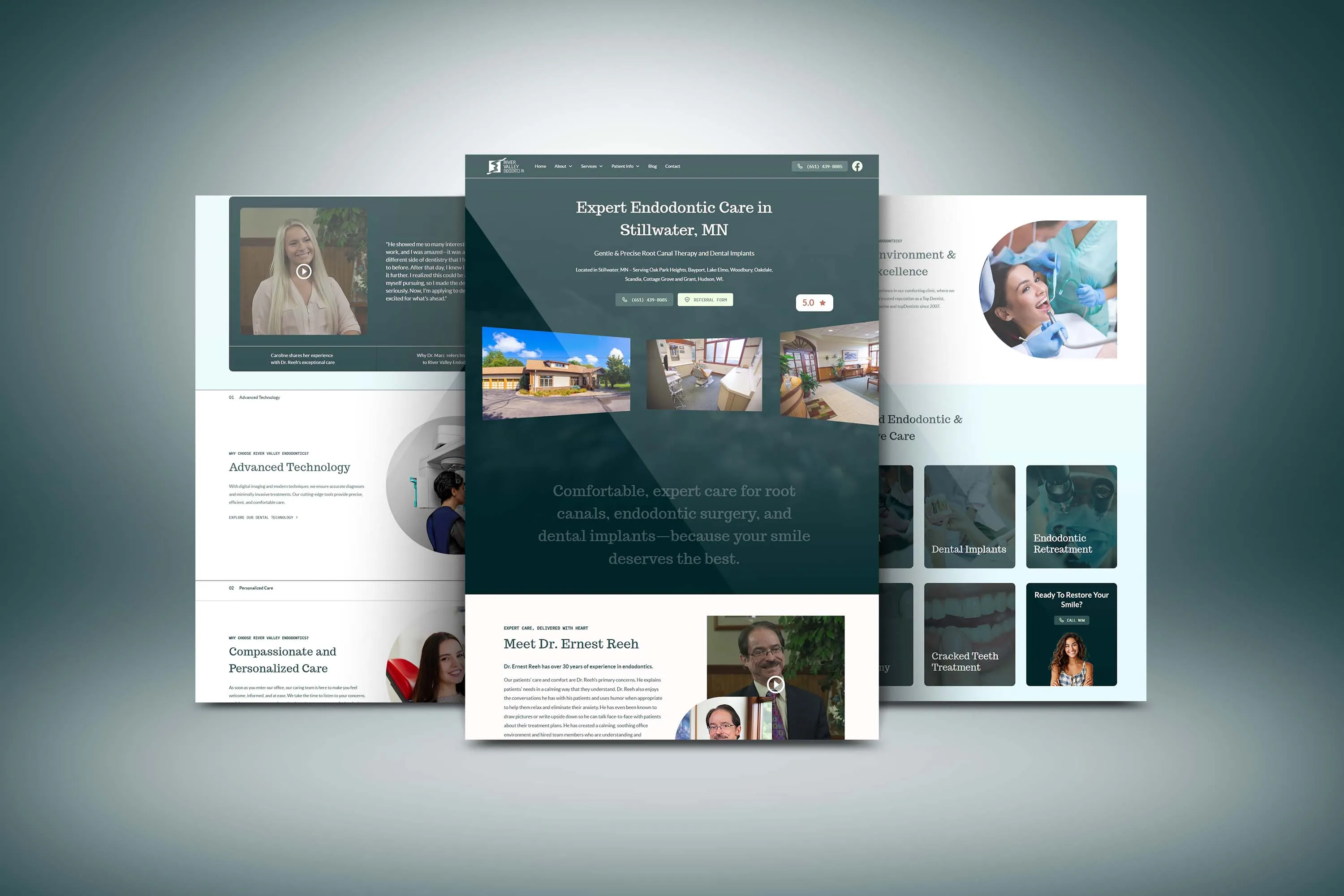
River Valley Endodontics
Revamped a traditional dental website into a clean, modern build optimized for patient trust and easy navigation. Focused on performance, responsive behavior, and subtle animations. With service-based routing and structured content, the new site made booking and exploring treatments feel effortless.

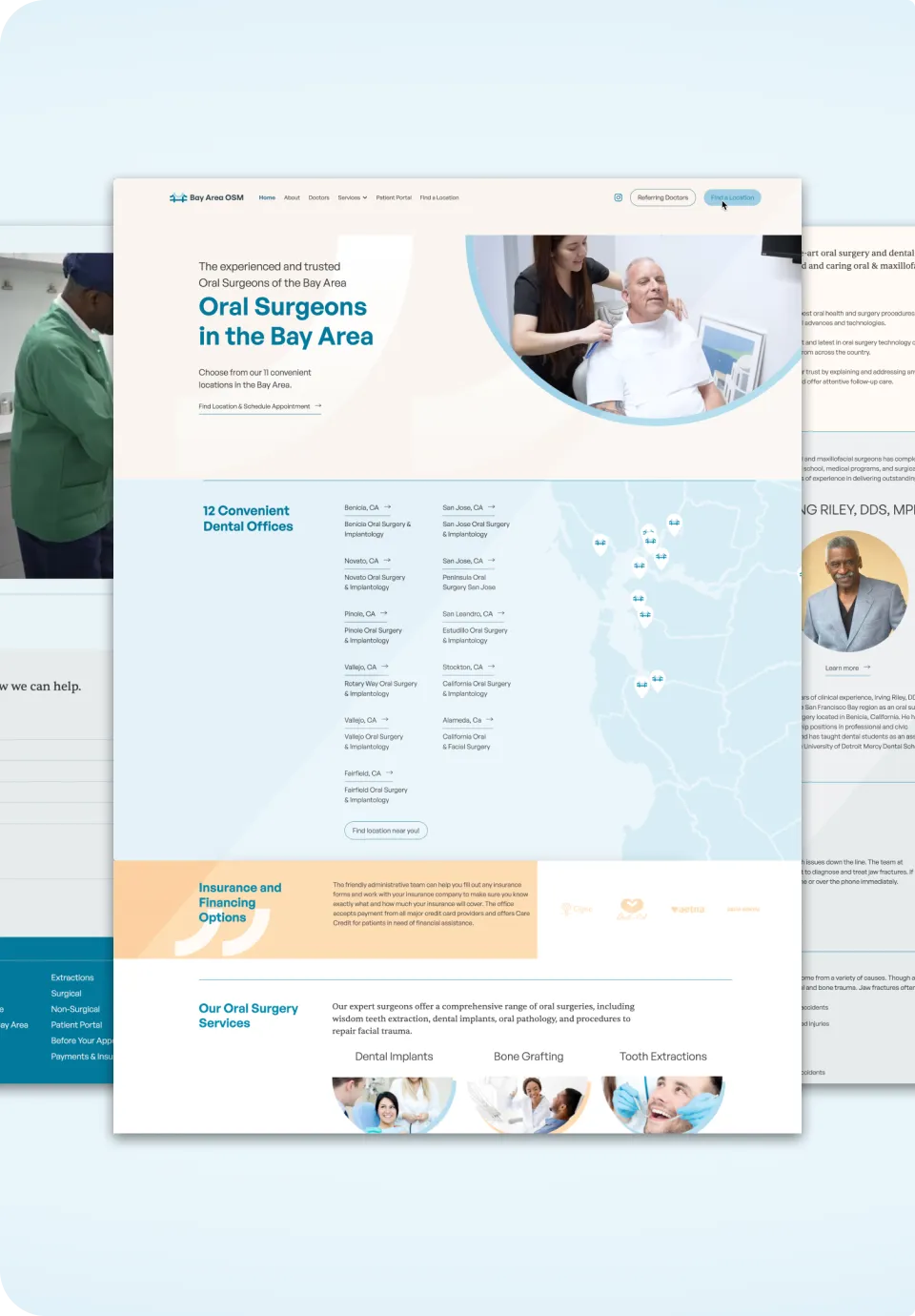
Bay Area OSM
This one was a beast — a DSO website with a multi-location setup, complex sitemap, and custom integrations. I led the build of a modular CMS structure handling providers, services, and branches with precision. Balanced performance with rich interactivity for a seamless, scalable frontend experience.

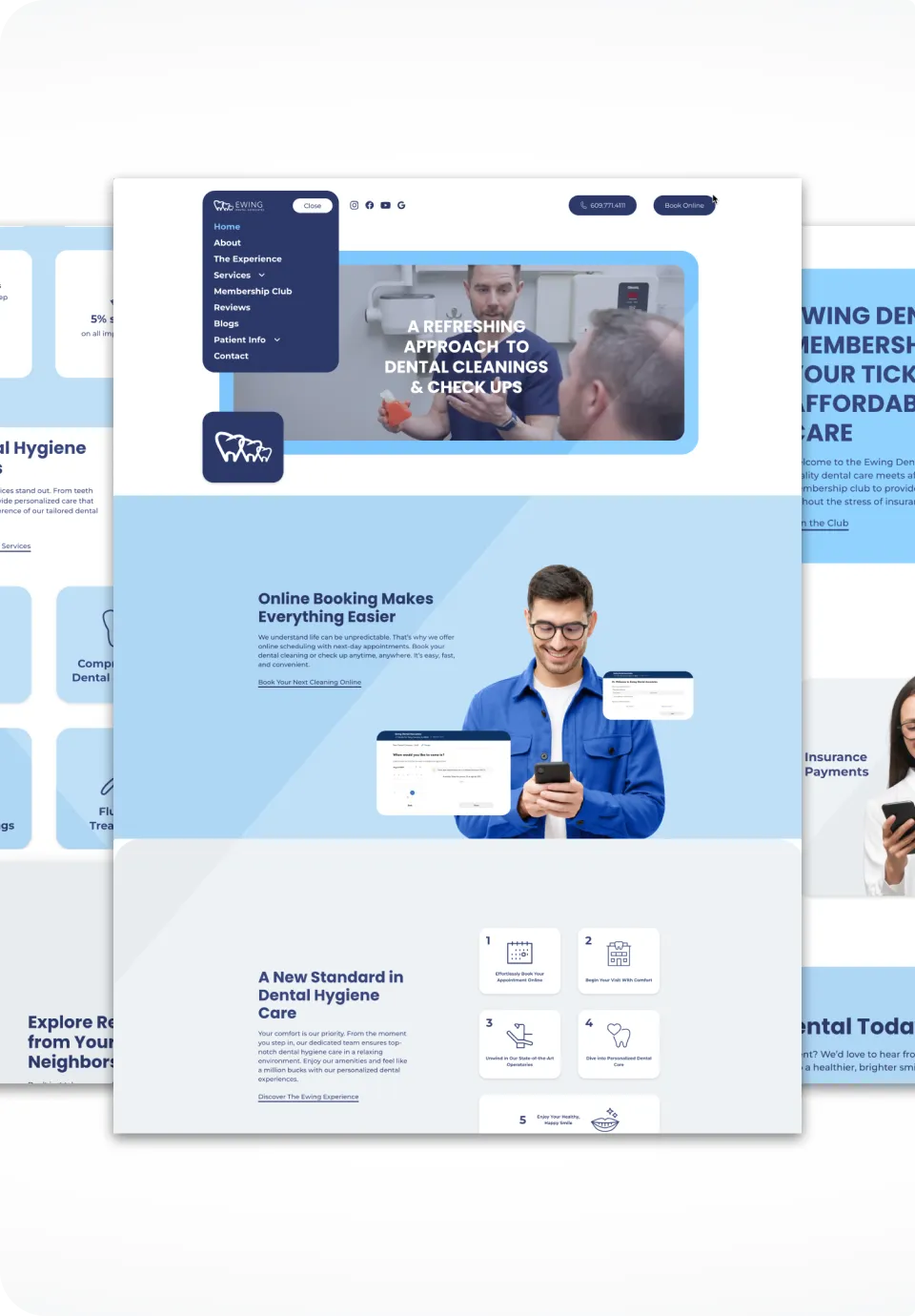
Ewing Dental
Another legacy dental project — reimagined from the ground up. Focused on crafting a layout that was not just responsive but emotionally intuitive. Used simple animations and clean design principles to help guide users to key actions like booking and patient forms.

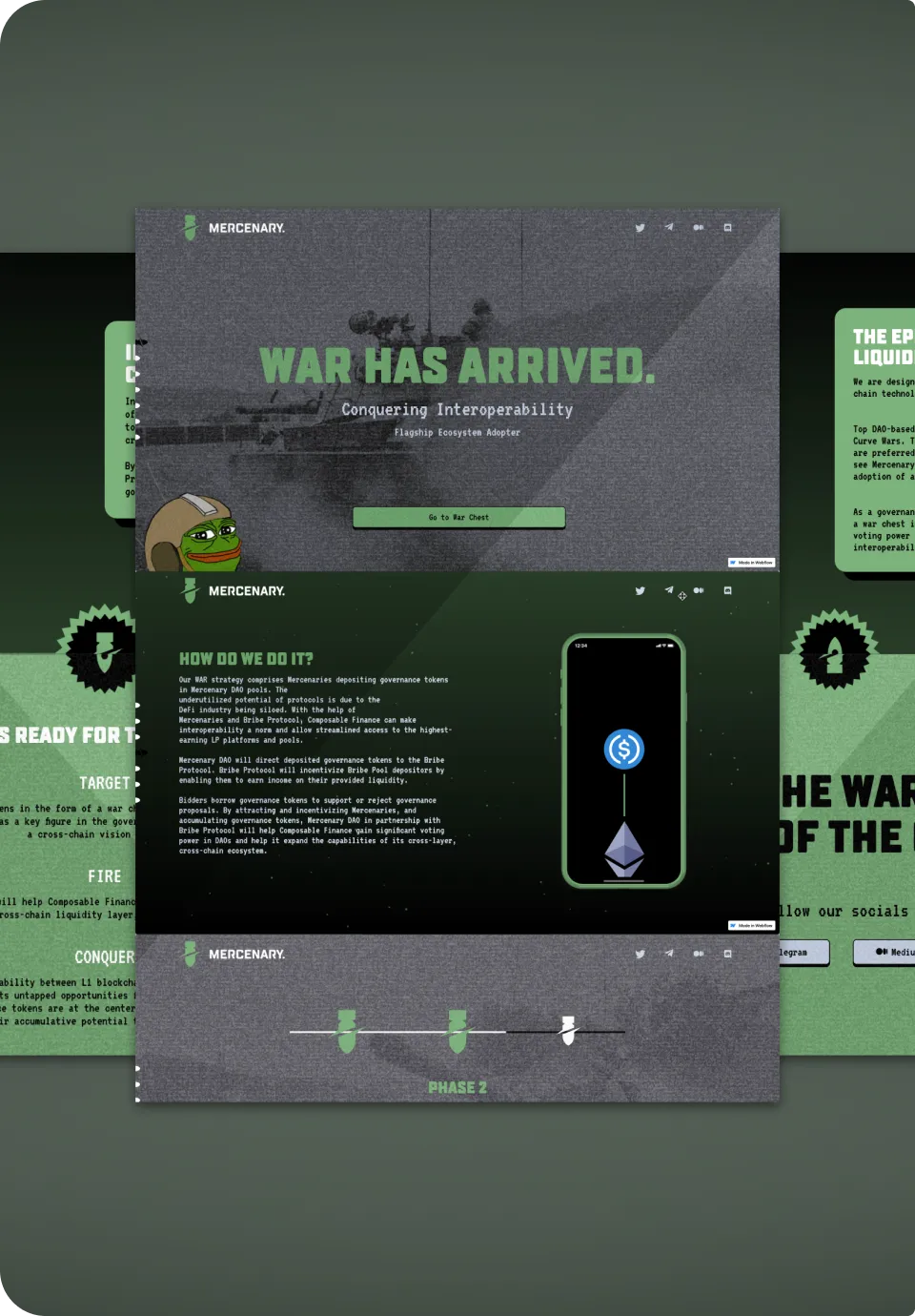
Mercenary DAO
This Web3 site never launched — but it was one of my most creatively fulfilling builds. From bold layout structures to complex GSAP animations, I leaned into expressive motion and futuristic visuals to define the DAO’s unique aesthetic. A playground of bold design ideas and technical freedom.

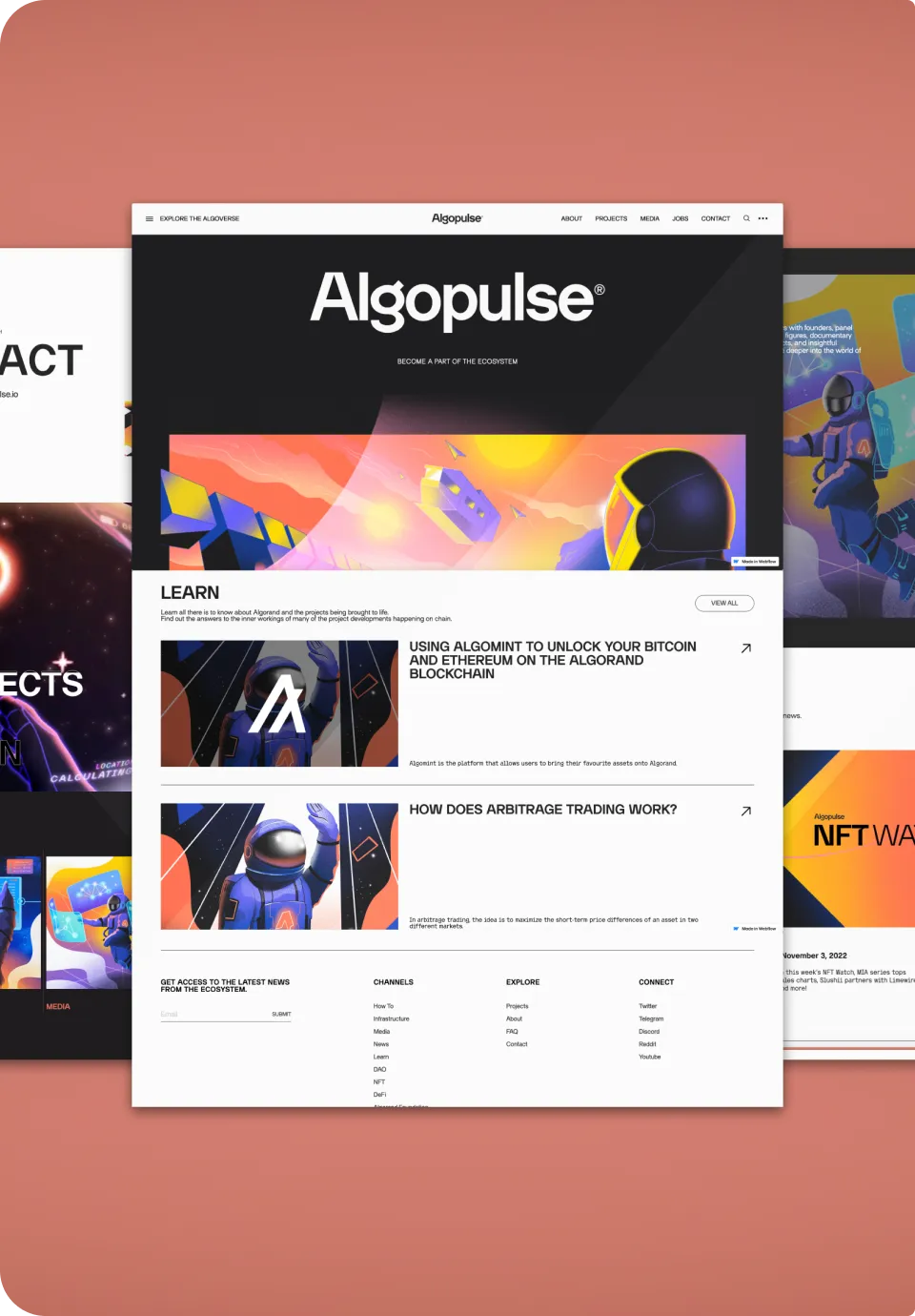
Algopulse
With deep scroll-sync logic, stacked animations, and a uniquely structured layout, this was one of the most technically demanding builds I’ve done. Though the site has since evolved, the original version remains a testament to creative engineering.

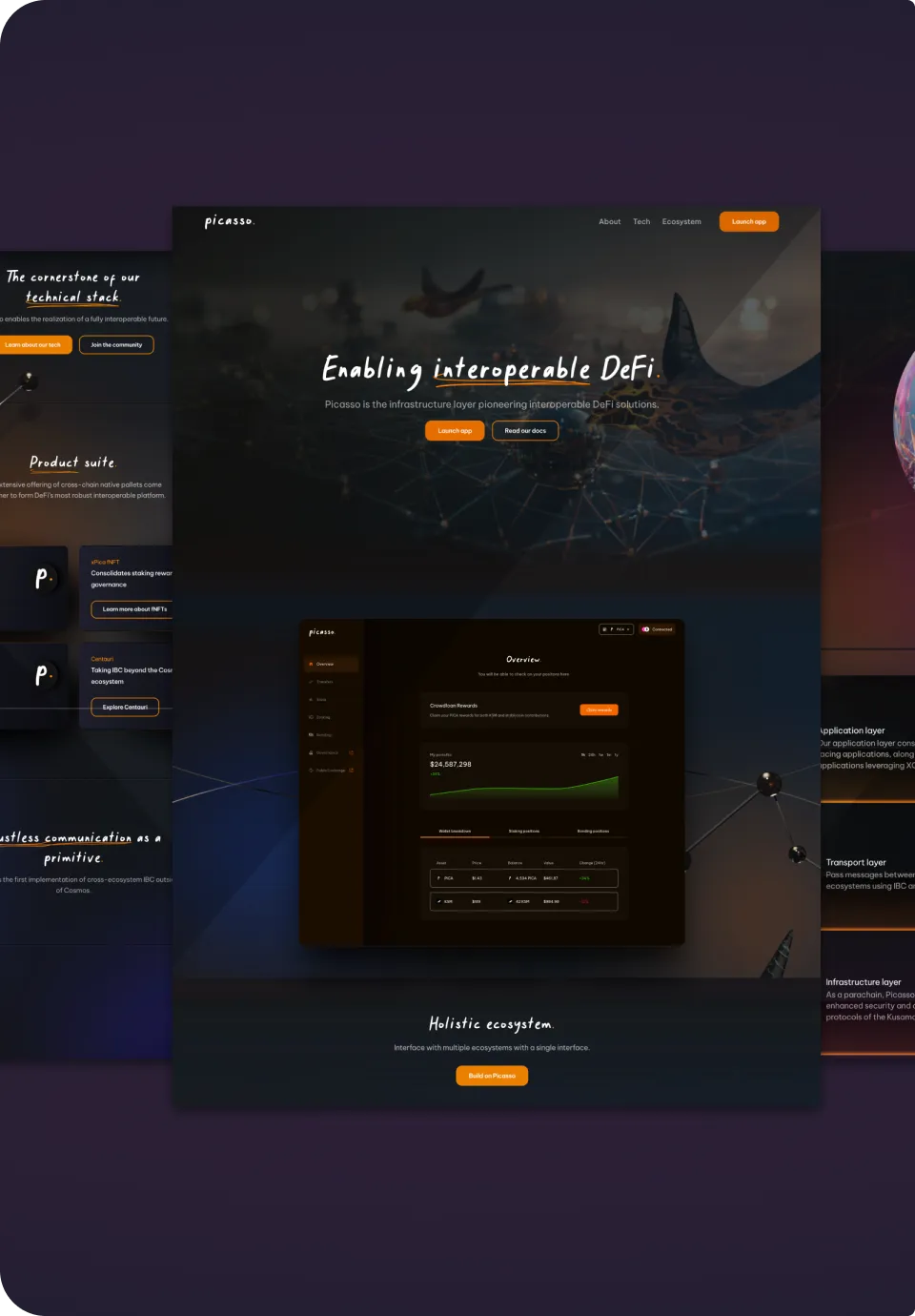
Picasso
Built as a part of the Advanced Blockchain portfolio, Picasso was a technical art piece — full of layered animations and non-linear layouts. Focused on storytelling through motion, with precise sequencing and scroll-based effects that made every section feel alive.

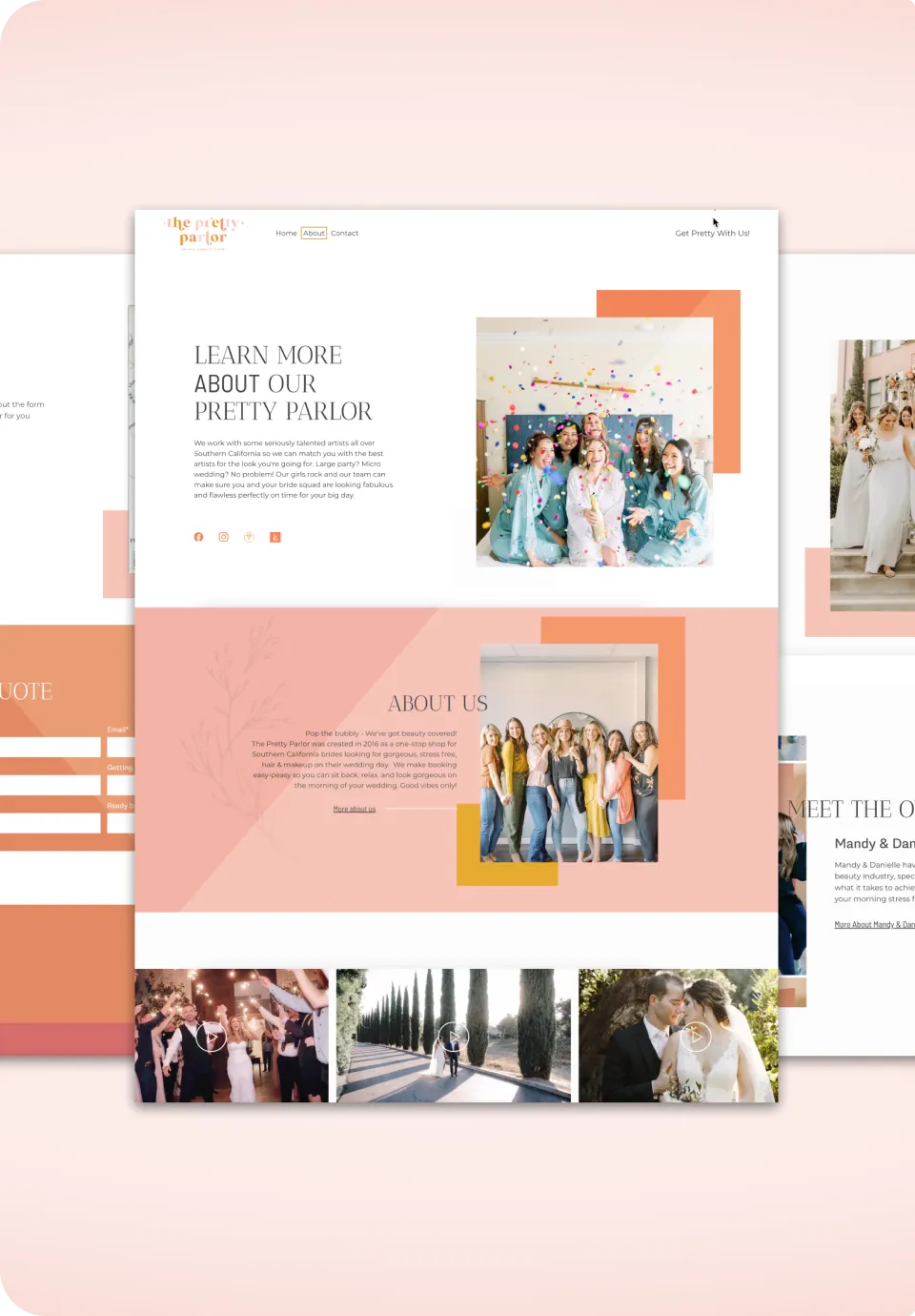
Pretty Parlor
Brought The Pretty Parlor’s brand to life with fluid animations and an engaging layout. While not the primary designer, I helped shape major design decisions to better support smooth motion and flow. The final build feels elevated, vibrant, and easy to explore on any device.

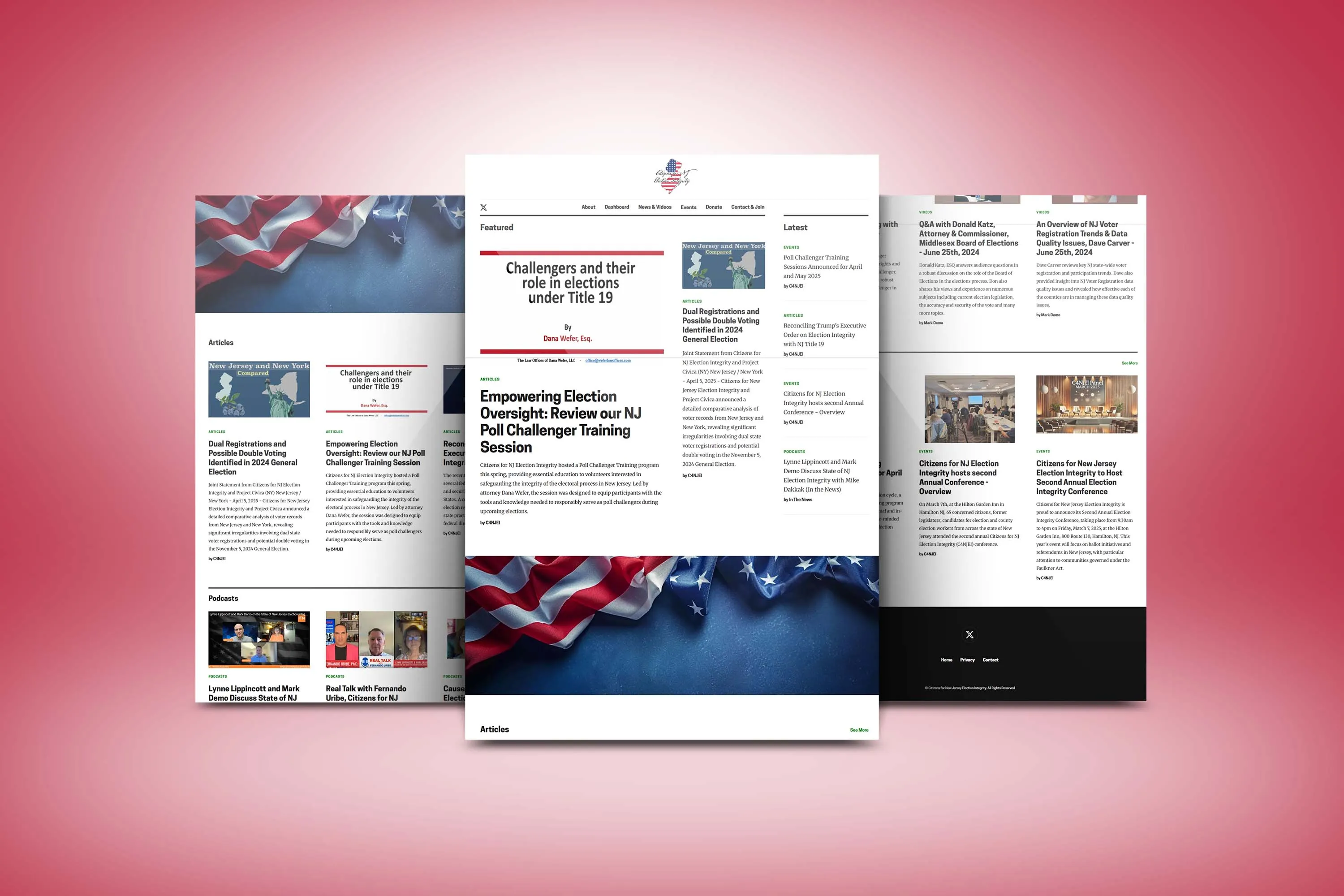
C4NJEI
Developed a simple but scalable Webflow build for a U.S.-based media outlet. Focused on CMS architecture that could grow over time — allowing easy article publishing, category management, and content edits without dev dependency. Minimalist design, maximum sustainability.

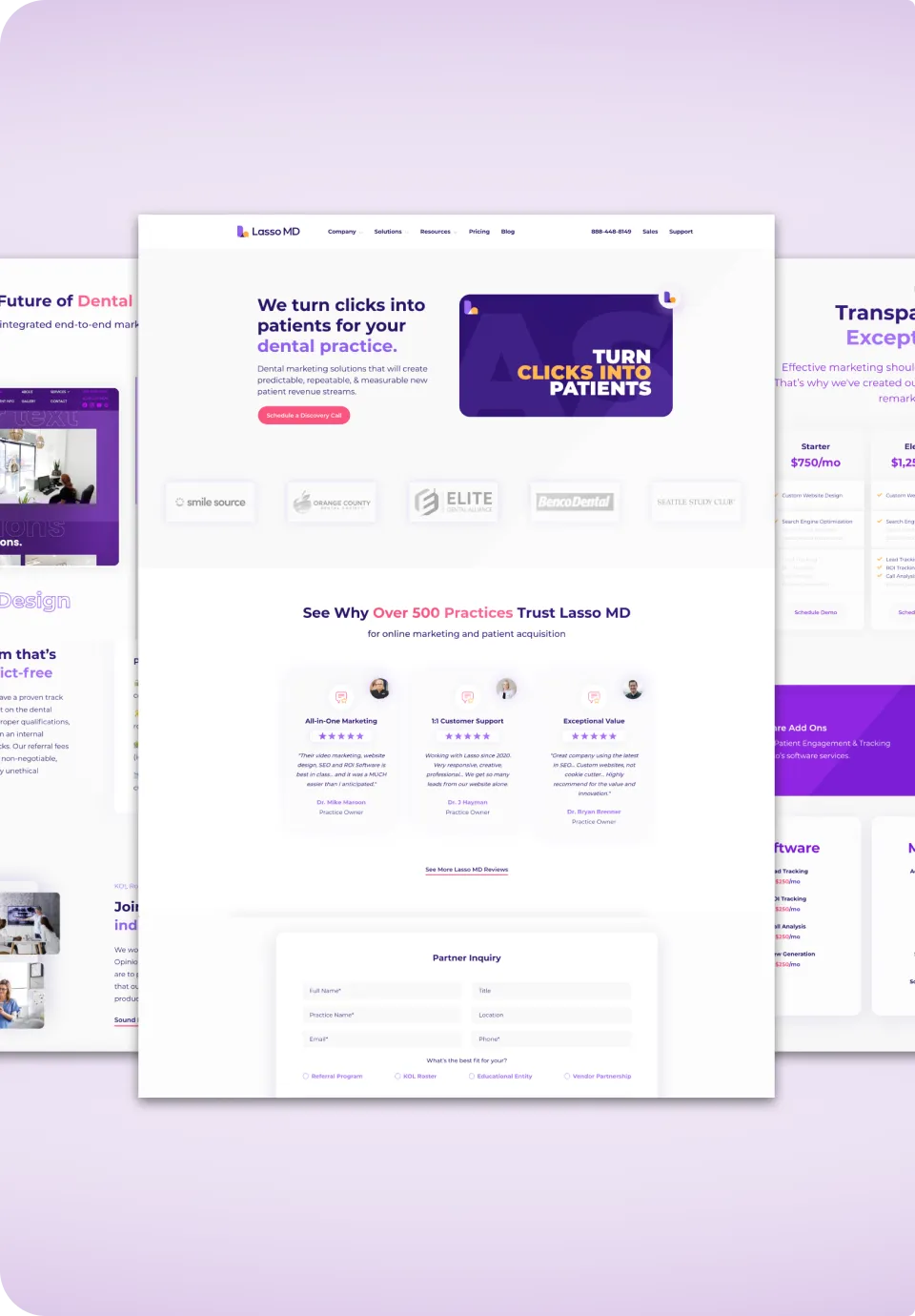
Lasso MD
As lead developer for LassoMD, I implemented the entire front-end build using Webflow, layered with scroll-triggered animations and tool integrations. While I didn’t handle the design, I translated their creative vision into a high-performance, responsive experience with robust functionality.